Ho scritto una nuova plugin, questa volta dedicata agli iPhone e iPod Touch. Questa plugin, da inserire nelle vostre pagine web che volete visualizzare con l’iPhone, e potrete inserire un gradevole “alert” che vi chiederà di ruotarlo, a seconda delle impostazioni.

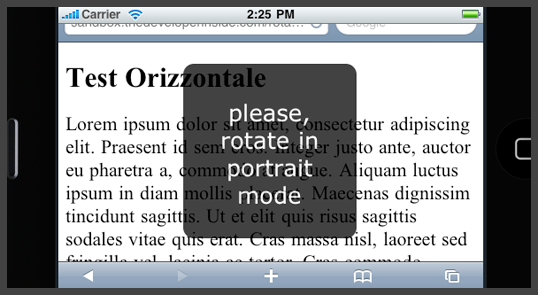
Visualizza la demo
Ma come funziona? Facile. Basta aggiungere new RotateYouriPhone({mode:0}); al load della pagina (con window.onload ad esempio).
Il parametro mode ha due valori possibili:
0 : Volete che la pagina sia vista in modalità landscape.
1 : Volete che la pagina sia vista in modalità portrait.
Alla rotazione il messaggio sparirà per poi riapparire se si riposiziona l’iPhone/iPod in modo sbagliato.
Attenzione!: non è stato testato del tutto, potrebbe avere dei problemi sulla dimensione dei font dell’alert.
Funziona con mooTools 1.2, ma presto spero di rilasciare altre versioni in jQuery e stand-alone. Ricordo che questa è una versione beta, soggetta ad errori.
mooTools 1.2 components required
Core
- Core.js
Class
- Class.js
Native
- Array.js
- String.js
- Function.js
- Number.js
- Element.js
Window
- Window.Size.js
Scarica Rotate Your iPhone